CSS
Очень гибкий препроцессор CSS написанный на языке программирования JavaScript. Не имеет конфигурационного
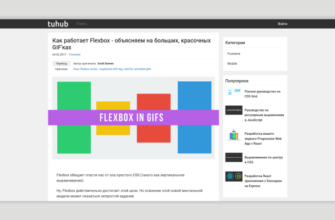
Объяснение на больших, красочных GIF-анимациях. Сайты: developer.mozilla.org/ru/docs/Learn/CSS/CSS_layout/Flexboxtuhub.ru/posts/kak-rabotaet-flexbox-obyasnyaem-na-bolshih-krasochnyh-gifkahtuhub.ru/posts/eshhyo-bolshe-o-tom-kak-rabotaet-flexbox-obyasnyaem-na-bolshih-krasochnyh-gif-kah
Модуль Flexbox Layout (Flexible Box) направлен на то чтобы предоставить более эффективный способ расположения
Это полное руководство объясняет все о flexbox, сосредотачиваясь на всех возможных свойствах для родительского
Ресурс от Mozilla для разработчиков, от разработчиков. Все части MDN (документация и сам сайт) созданы
Игра, с помощью которой можно освоить популярный инструмент для разметки CSS Grid. По сюжету игрок —
Это динамический язык стилей или препроцессор, который расширяет CSS, добавляя такие возможности, как
Это метаязык на основе CSS, предназначенный для увеличения уровня абстракции CSS кода и упрощения файлов
Учитесь кодить БЕСПЛАТНО! В любое время и в любом месте, на любом устройстве. Мобильное приложение полностью
Самоучитель и справочник по HTML, CSS, JavaScript и PHP. Сайт будет полезен не только для начинающих
Протестируйте в живую этот простой MediaQuery Code генератор. Официальный сайт: http://giona.net/tools/css3-mediaquery-generator
Вставьте текст, который вы хотите изменить, задайте для него любые свойства (форматирование, шрифт, размер
Удобный и бесплатный онлайн генератор CSS. Сразу показывает насколько какой браузер поддерживает заданные свойства.
Это простой способ вставить задержку между каждой итерацией анимации, в то время как обычный CSS не предоставляет
Теперь доступен не только для CSS. Так же вы можете украшать, минимизировать, форматировать, конвертировать